Android 的小工具布局
我试图创建一个向用户显示一些数据的活动。数据是这样的,它可以分为“单词”,每个单词都是一个小部件,“单词”的序列将形成数据(“句子”?)包含单词的 ViewGroup 小部件。由于一个“句子”中所有“单词”所需的空间将超过显示屏上可用的水平空间,我想把这些“句子”包装起来,就像包装一个普通的文本一样。
以下代码:
public class WrapTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout l = new LinearLayout(this);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams mlp = new LinearLayout.LayoutParams(
new ViewGroup.MarginLayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
mlp.setMargins(0, 0, 2, 0);
for (int i = 0; i < 10; i++) {
TextView t = new TextView(this);
t.setText("Hello");
t.setBackgroundColor(Color.RED);
t.setSingleLine(true);
l.addView(t, mlp);
}
setContentView(l, lp);
}
}
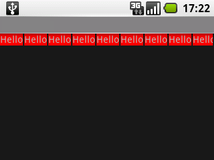
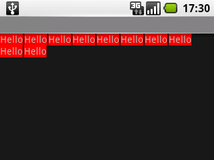
产生类似于左边图片的东西,但是我想要一个像右边那样显示相同的小部件的布局。


是否有这样的布局或布局和参数的组合,或者我必须为此实现自己的 ViewGroup?
最佳答案