寻找一个好的世界地图生成算法
我正在做一个类似文明的游戏,我正在寻找一个好的算法来生成类似地球的世界地图。我已经尝试了一些替代方案,但还没有找到一个真正的赢家。
一种选择是使用 柏林的噪音生成一个高度图,并在一个水平面上添加水,这样世界上大约30% 是陆地。尽管 Perlin 噪声(或者类似的基于分形的技术)经常被用于地形并且相当逼真,但是它并没有提供很多控制大陆的数量、大小和位置的方法,这些我想从游戏的角度来看。

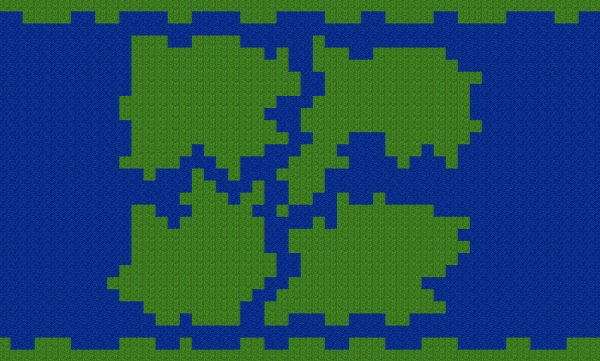
第二个选择是从随机放置的一个瓷砖种子开始(我正在处理一个瓷砖网格) ,确定大陆所需的大小,每转一圈添加一个水平或垂直邻近现有大陆的瓷砖,直到你达到所需的大小。其他大陆也是如此。这项技术是文明4中使用的算法的一部分。问题是,在放置了最初的几个大陆之后,可能会选择一个被其他大陆包围的起始位置,因此不适合新的大陆。此外,它还有一种倾向,就是产生过于靠近的大陆,导致某些东西看起来更像一条河流而不是大陆。

有没有人碰巧知道一个好的算法,可以在基于网格的地图上生成真实的大陆,同时控制它们的数量和相对大小?